
How many online accounts do you have? take a moment and think about it. You will quickly realize that you have way more accounts than you would have thought of in the beginning. A new account is so quickly made, but what happens to all of those accounts in case of death, when the owner can no longer delete them himself?
These are the questions we have addressed at "Accou" and for this purpose we have conceptualized and designed a management tool for online accounts.
Ideation:
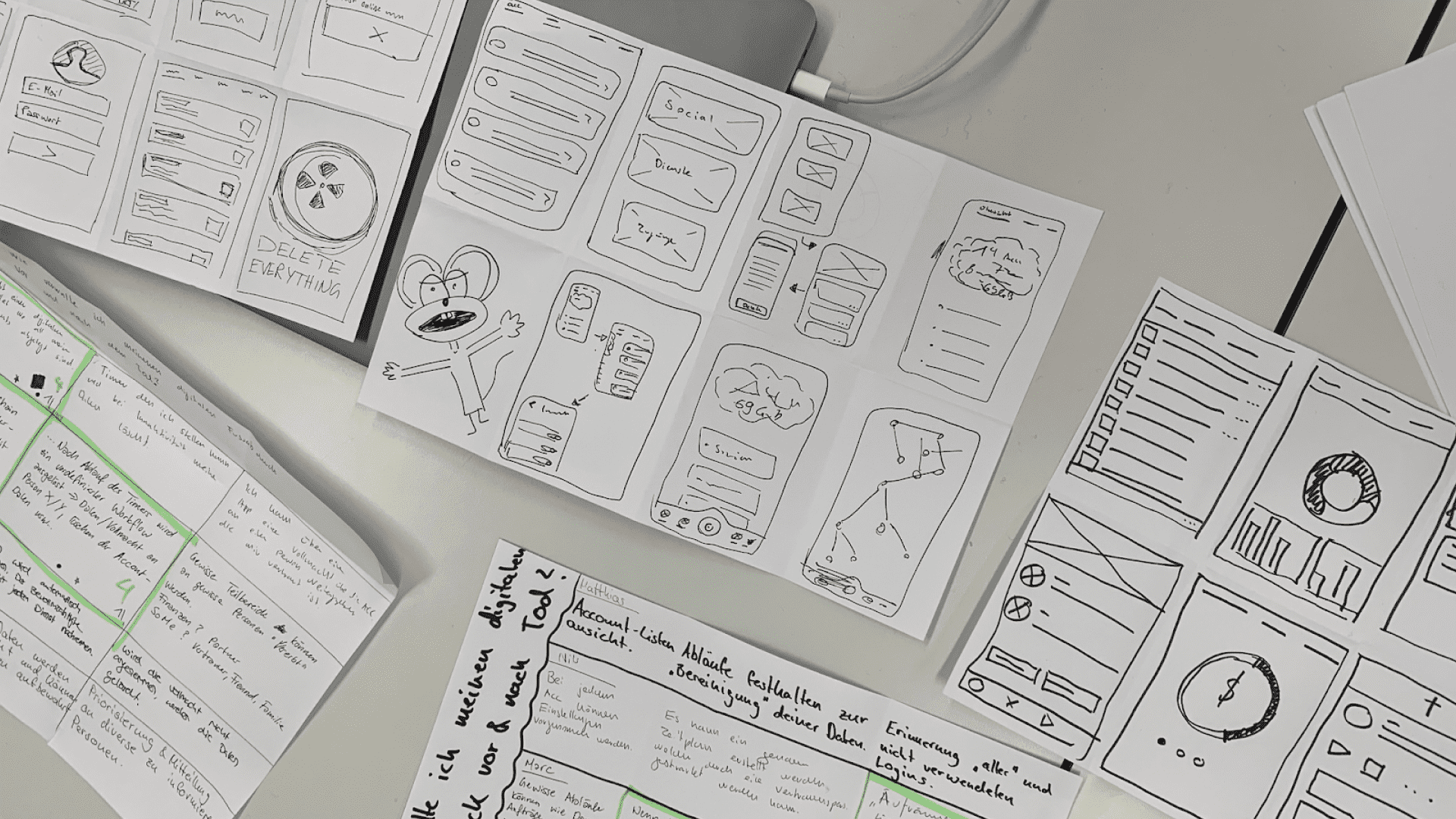
In the beginning we had many different ideas in which direction our project could go. With a brainwriting we collected ideas and decided the focus of our application. With the Crazy-8 method, we already created the first wireframe sketches which stimulated the discussion and helped us think about possible concepts.

Research:
When we looked for already existing solutions for this problem we didn't find any solutions that had a holistic approach. The only solution we found was that some services for example Google offers the option of a "self-deletion" after a certain time.
Wireframes:
When we sketched the wireframes we had a great disscusion in the group about the concept and what our focus of the app should be. We've then translated the final wireframe sketches into Figma to have a digital prototype.

Testings:
In the cafeteria of our school we approached students who had to solve a task in our wireframe prototype. We observed their behavior and took notes on it. We found several weaknesses in the concept as well as uncertainties. After usability testing we prioritized the findings and fixed them.
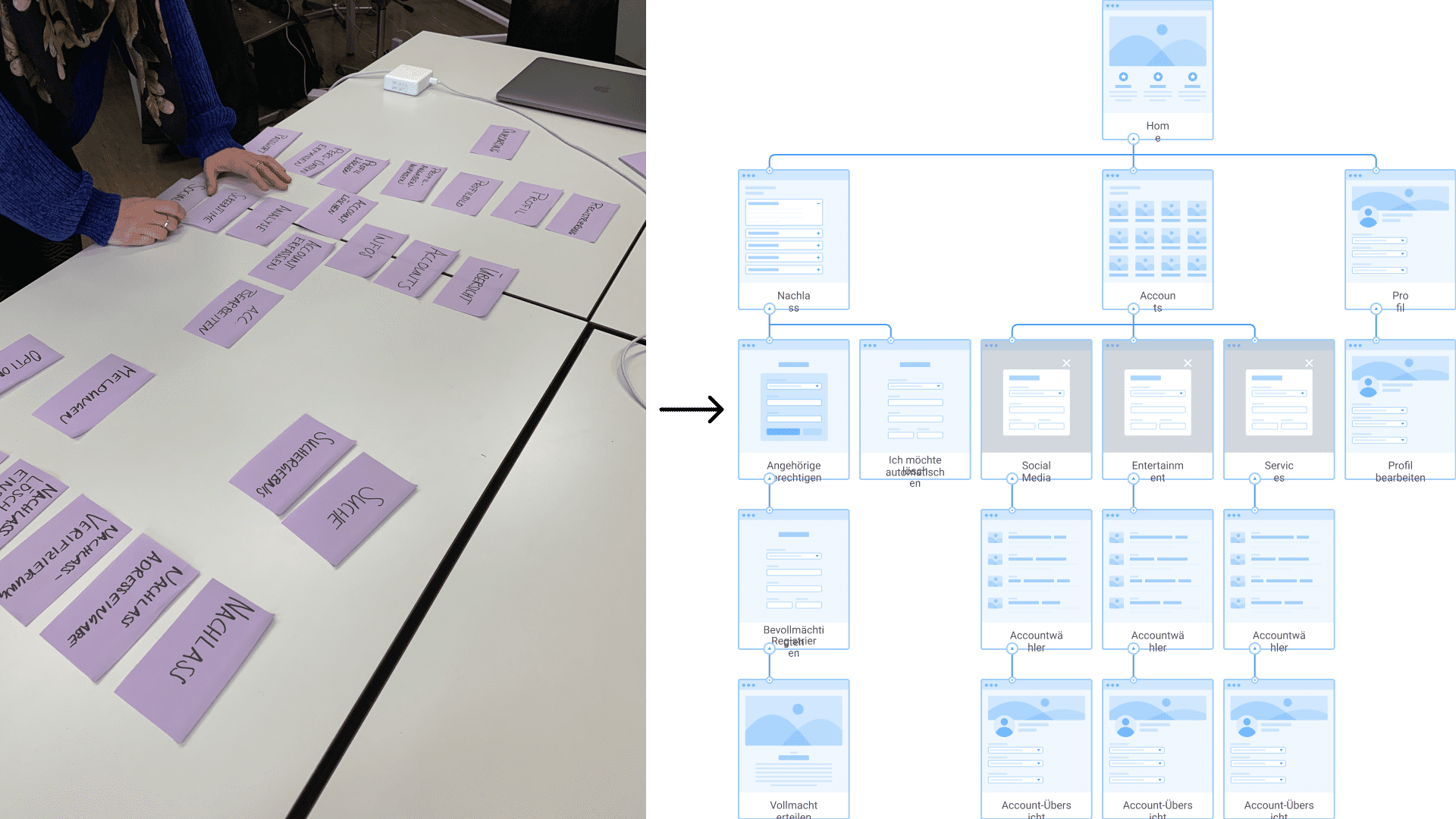
After we’ve fixed the outcomes of the usability testings, we continued with a cardsorting workshop in which we wanted to test our navigation. For this purpose, we wrote the most important terms of our app on post-it notes. We then had the post-it's sorted by test candidates according to their affiliation. Most of our hierarchy was reproduced by the testers. This was a success.

Design:
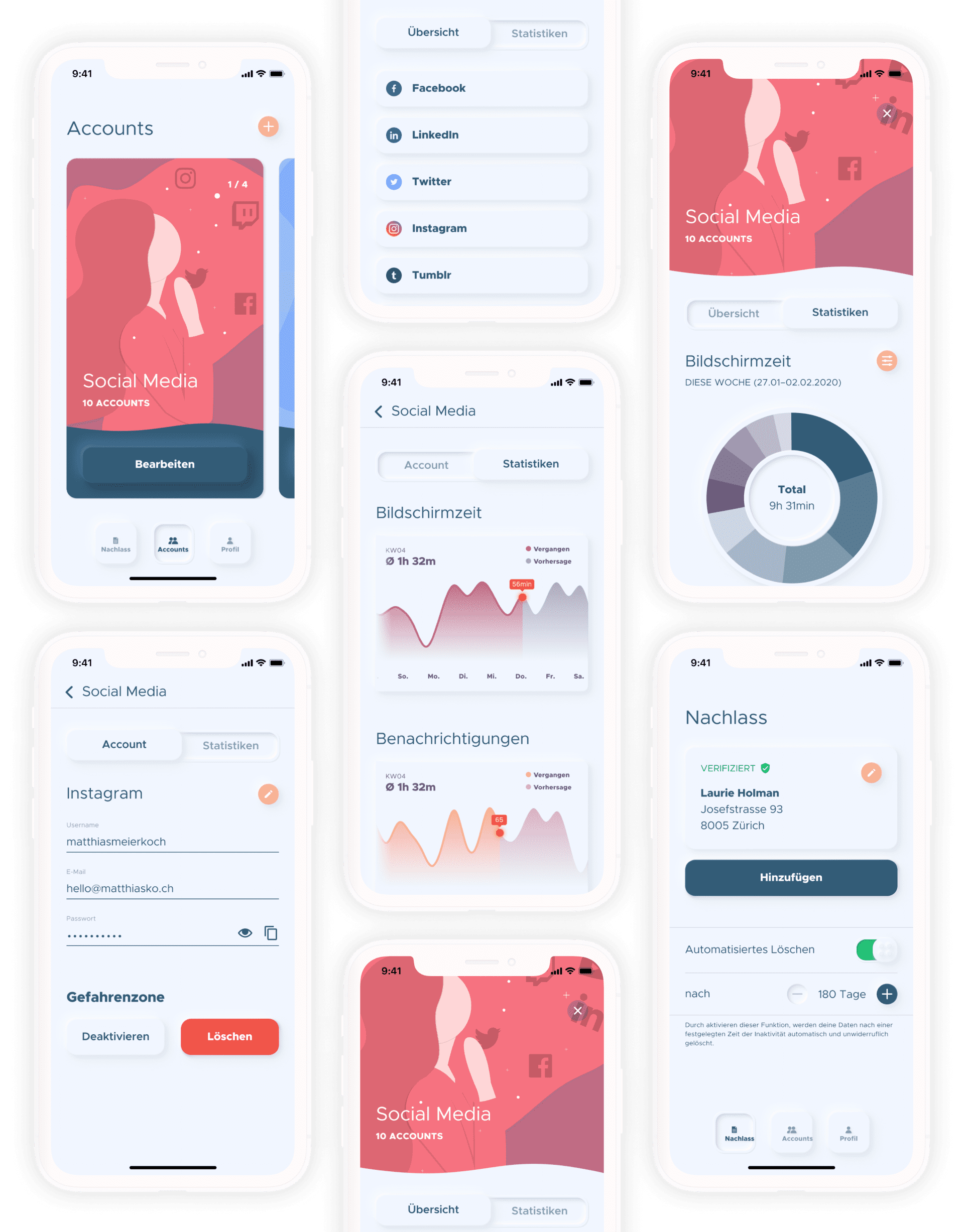
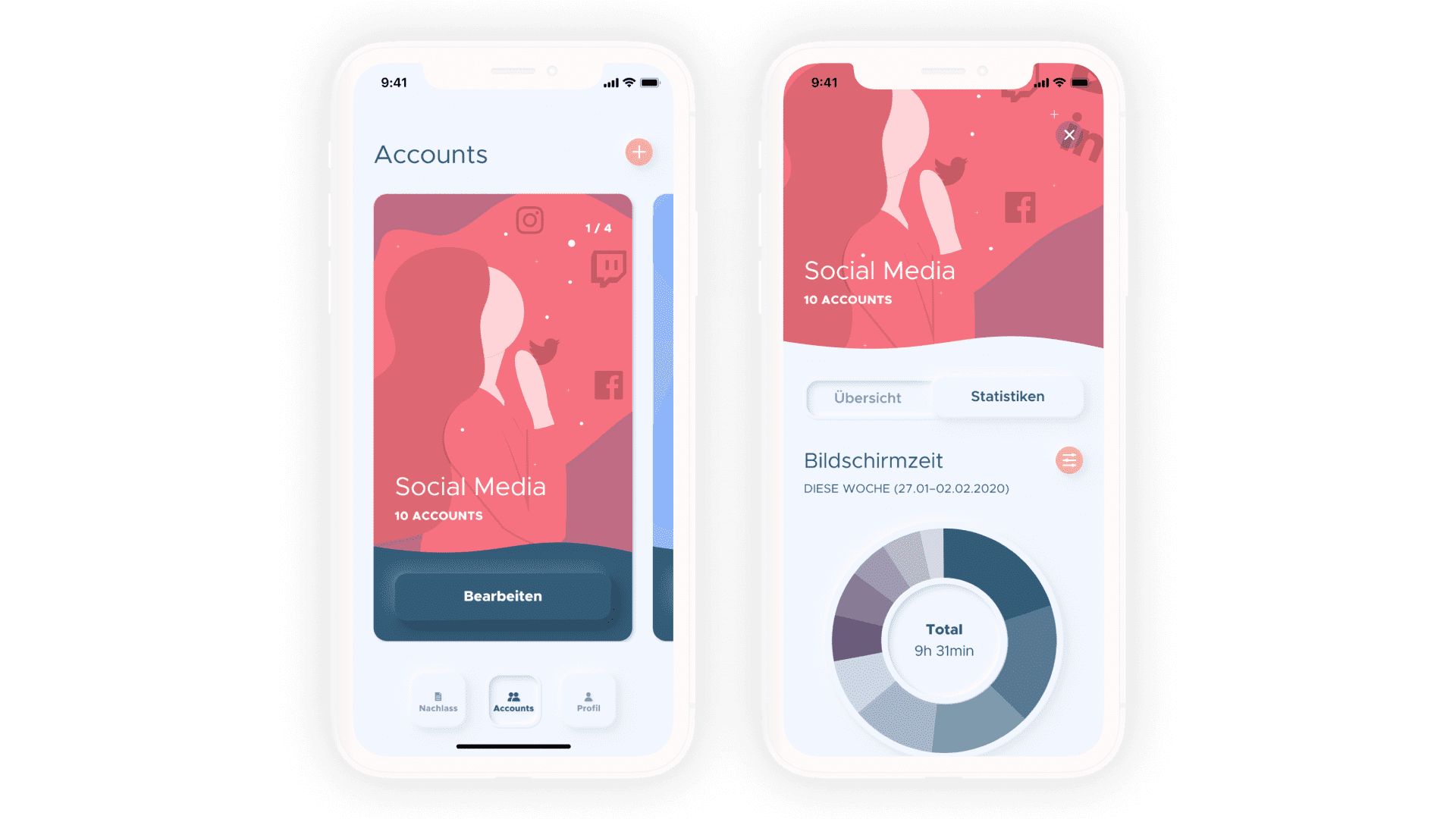
In the Design we've wanted to try out the design trend of 2020. «Neumorphism» is the term used to describe the new version of skeuomorphism in which we've tried to simulate analog behavior in a digital interface. During the design we were comfronted with several difficulties on how we should handle layers and overlapping elements. How we've solved that can be seen in our prototype: